Summary
Role
UX/UI Designer
Time frame
Dec 2022 - Jun 2023
The Journey Begins
Imagine an outdoor event that has celebrated the traditions and values of the Western spirit for over a century. This massive park hosts multiple simultaneous events, drawing more than a million visitors each year.
How can we create a personalized experience so guests don’t miss top shows during the 10-day event? 🧐
Mapping Requirements
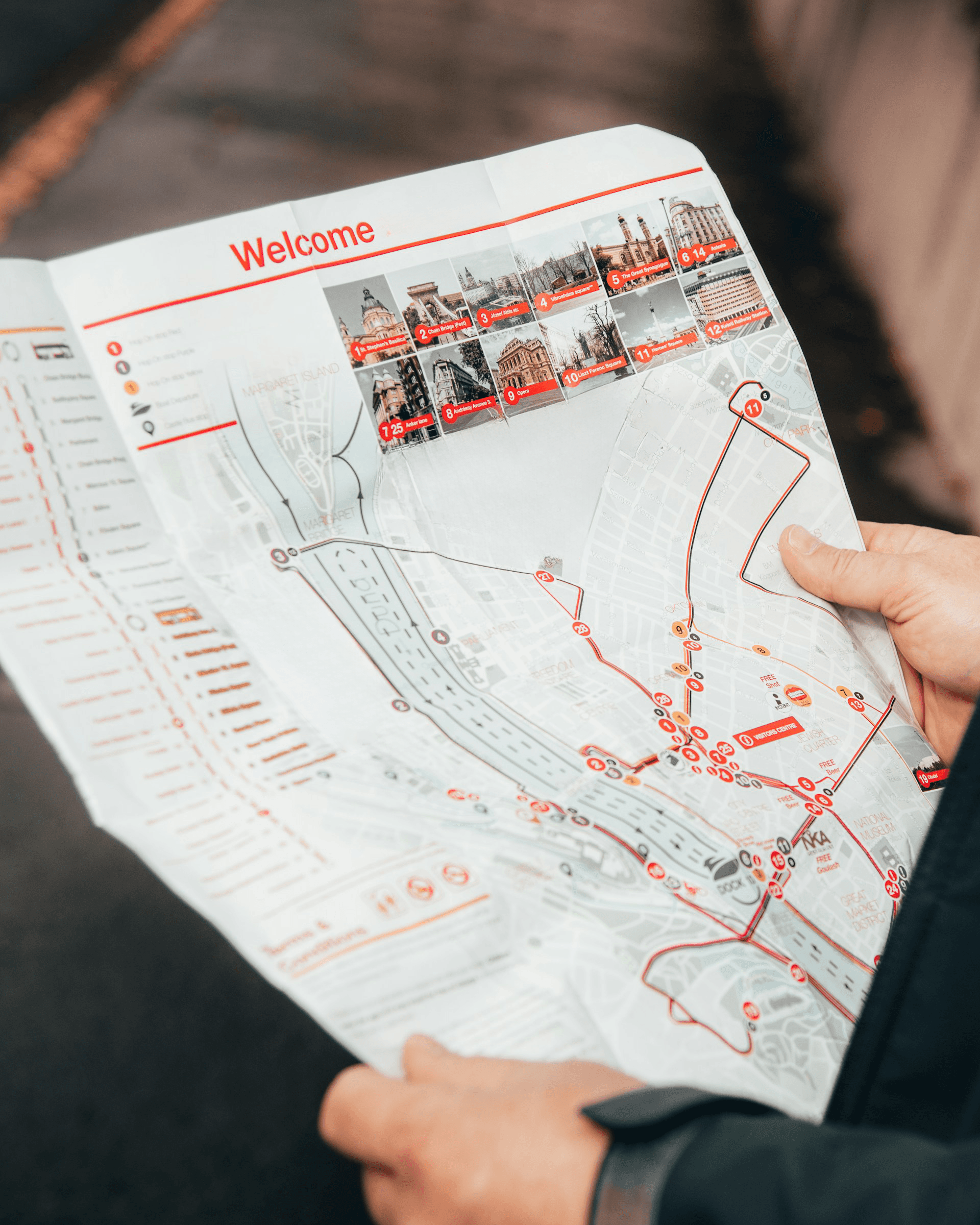
People relied on paper flyers or the event website to find out where and when shows were happening. To remember times and locations, attendees would have to take note and plan outside the event's resources.
To identify the key factors impacting the event experience, we partnered with the client to list their needs, discuss the event routine, and discovered the following:
⌚️ Many shows happen simultaneously in different locations across the park.
🗺️ Attractions may be in different places compared to previous years.
🎟️ Tickets are sold at park entrances, but purchasing online helps avoid long waits.
💼 The event has high-profile sponsors who support its growth, so they needed sections dedicated to advertising and sponsor visibility.
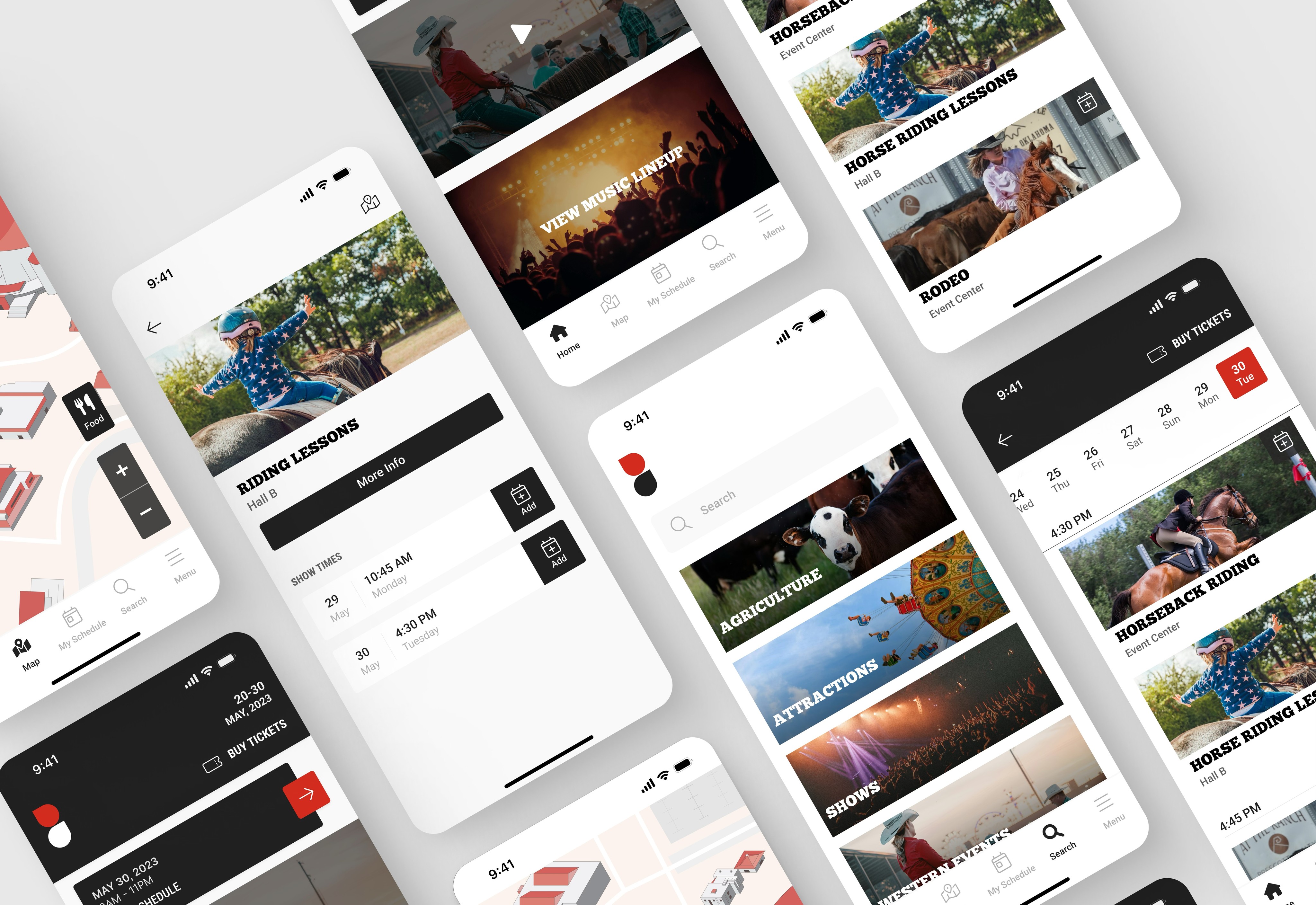
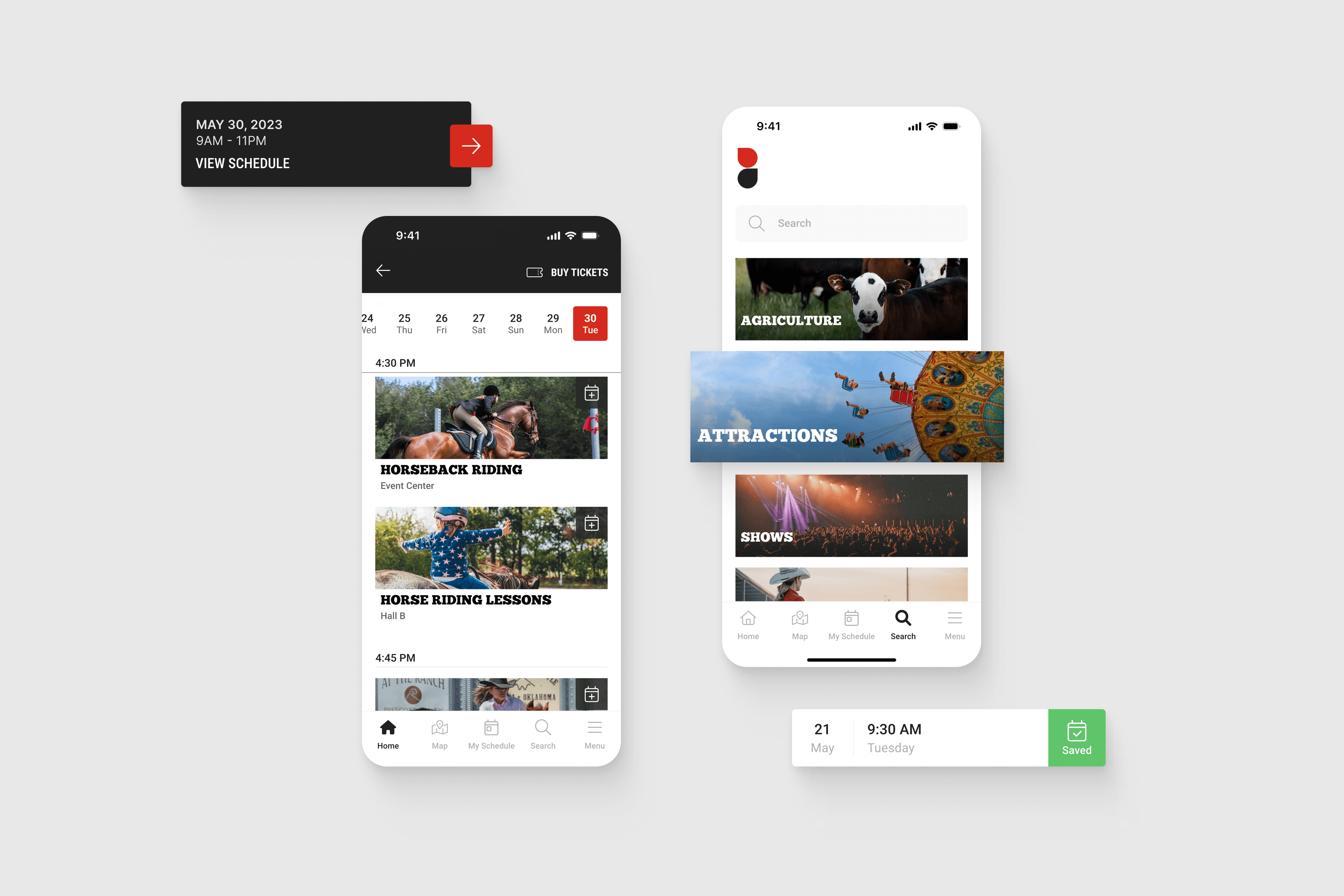
Considering these key needs, we decided to develop an app that would provide timely updates, reminders, GPS-enabled navigation to help users locate attractions within the vast park, and additional features like online ticket purchasing and enhanced sponsor advertising opportunities.
It was December, and we had just seven months to build an entire app from scratch for the upcoming event. How did we make it happen?
Design & Dev Assemble! 🤝
After defining the main features, our internal team gathered to review the process map and define a strategic approach. One of the key complexities was the map feature, which required thorough testing before the event's launch.
To tackle this challenge, we shifted from our usual waterfall workflow to a more integrated workflow between design and development team. This allowed the design and development teams—myself as the designer, along with the iOS and Android developers—to collaborate closely from the start. We maintained clear communication, iterated quickly, and ensured the dev team was involved throughout the entire design process. This not only accelerated development but also ensured our design decisions aligned with technical possibilities and the project's final goal.
Recalculating Route
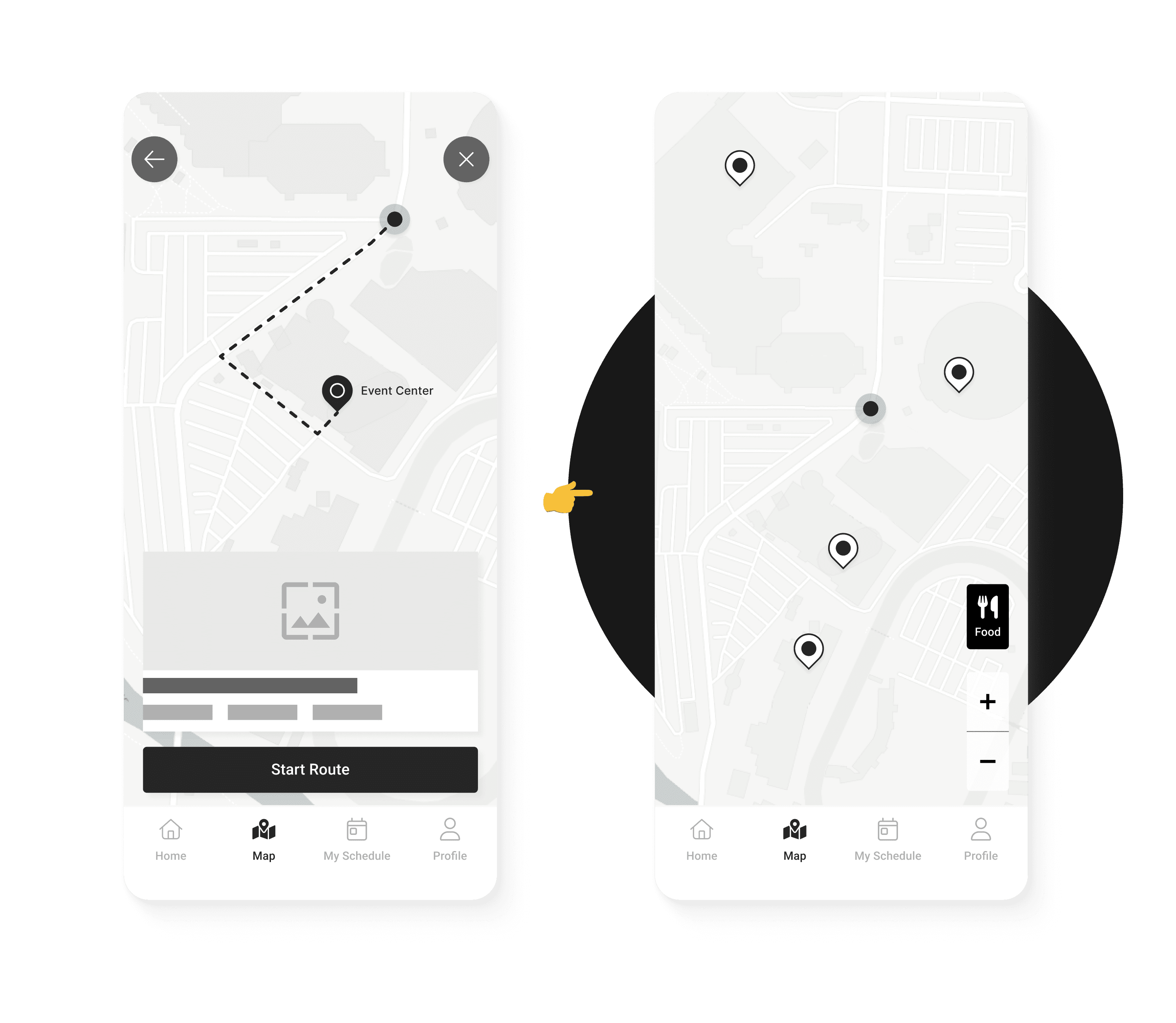
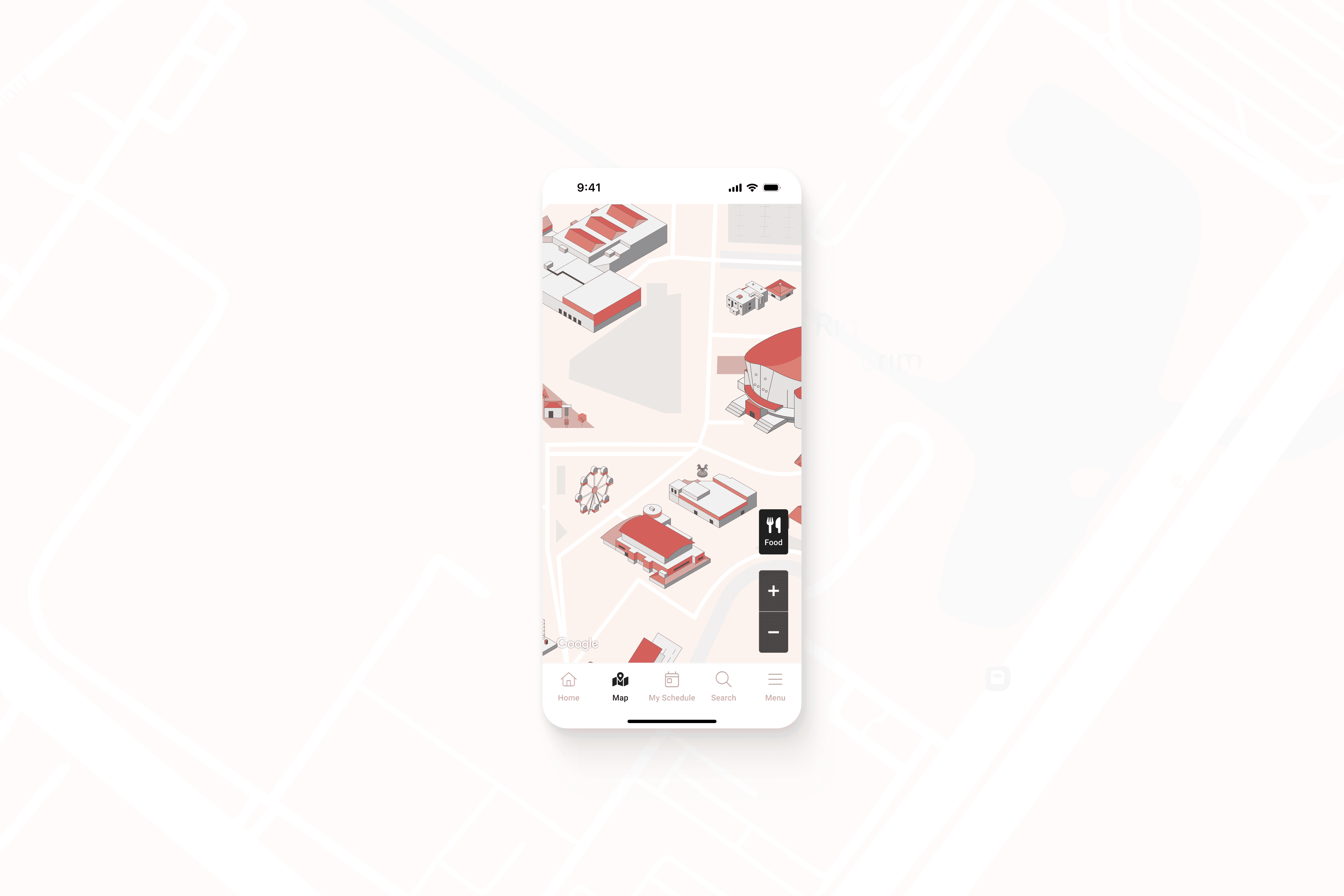
After finalizing the mid-fidelity wireframe, the dev team completed their research and determined that, given the tight timeline, implementing the map with route-tracking functionality wouldn't be feasible. We collectively decided to remove the route feature and instead focus on showing the user’s current location, layering the client’s map assets onto the native mapping system.
We also needed to adjust the search feature, as it proved too complex to integrate with the schedule view. The agreed solution was to include the search functionality directly within the navigation bar, simplifying both the user experience and the development process.